「あなたのWordPressサイト、もっと個性を発揮しませんか?SWELLテーマで簡単かつ効果的にデザインをカスタマイズする方法をご紹介します。
記事の「この記事を書いた人」セクションや関連記事のタイトルデザインから、サイドバー、フッターに至るまで、すべてのタイトルをあなたのスタイルに合わせて調整できます。
下線、縦線、横線といったデザインオプションを駆使し、訪問者の目を惹くサイトに変身させましょう。この記事を読むことで、あなたのサイトがさらに魅力的なものになるヒントが見つかるはずです!」
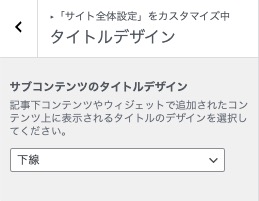
サブコンテンツのタイトルデザイン
設定は次のとおりにおこないます。
- WordPress管理画面上部にあるメニュー画面のカスタマイズをクリック
左サイドメニューの外観→カスタマイズをクリックでも同じです。 - サイト全体設定をクリック
- タイトルデザインをクリック
- 「サブコンテンツのタイトルデザイン」で、次の4種類から選択することができます。

- 装飾なし
- 下線
- 左に縦線
- 左右に横線
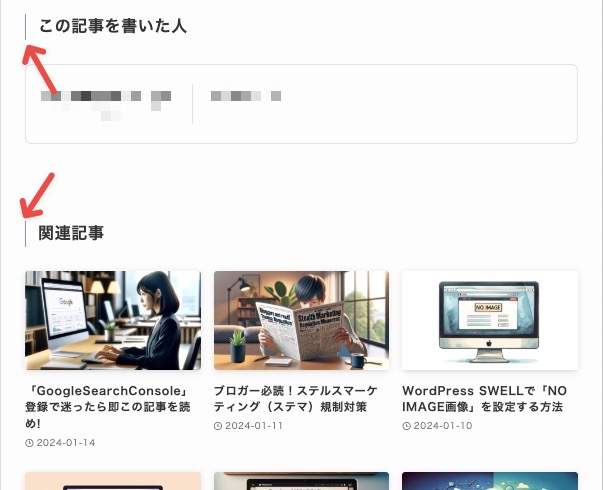
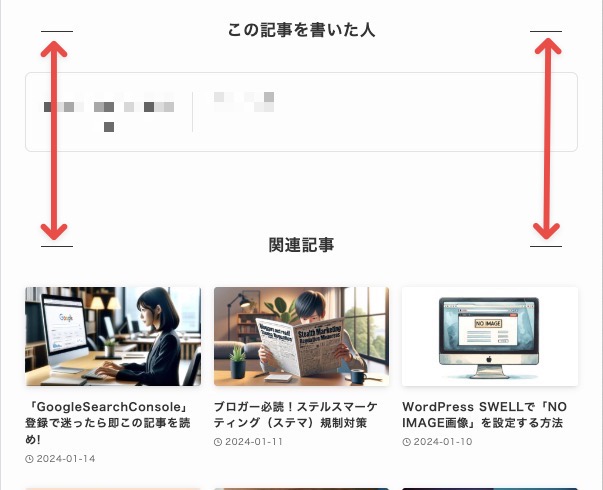
「サブコンテンツのタイトル」とは記事本文下にある「この記事を書いた人」や「関連記事」などのエリアのタイトルのことです。
画像を見たほうがすぐに分かります。記事下にある「この記事を書いた人」や「関連記事」のデザインを指定します。
【下線】

【左に縦線】

【左右に横線】

※ 「投稿・固定ページ」の記事下に何を表示させるかは、次で設定します。
- WordPress管理画面上部にあるメニュー画面のカスタマイズをクリック
左サイドメニューの外観→カスタマイズをクリックでも同じです。 - 投稿・固定ページをクリック
- 記事下エリアをクリック
※ プロフィール情報内容の記入は次で設定します。
- WordPress管理画面左サイドメニューのユーザーをクリック
- 編集したいユーザ名をクリック
- 「プロフィール情報」など必要事項を記入
ウィジェットタイトル

ウィジェット(widget)とは小さな部品や装置のことです。
WordPressでは、サイドバーやフッターなどに貼り付ける検索窓や投稿一覧リストなどのことをいいます。
ここではそのウィジェットのタイトルデザインを変更することができます。
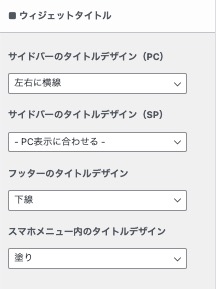
サイドバーのタイトルデザイン
サイドバーとはサイト本文の右や左に表示される細長いエリアの部分のことです。
この部分にウィジェットを設置することができます。
サイトバーのデザインを次の4種類から選択することができます。
- 下線
- 左に縦線
- 左右に横線
- 塗り
※ スマホは上記に「パソコン表示に合わせる」が追加になります。
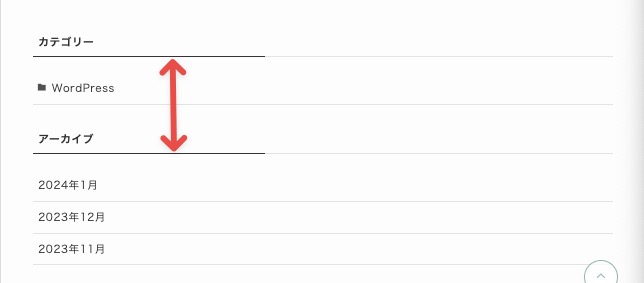
下の画像は「左右に横線」を選択した例です。

※ なお、ウィジェットの設置は次のとおりです。
- WordPress管理画面左サイドメニューの外観をクリック
- ウィジェットをクリック
フッターのタイトルデザイン
フッターとはサイト本文の下に表示されるエリアの部分のことです。
この部分にウィジェットを設置することができます。
フッターのデザインを次の4種類から選択することができます。
- 装飾なし
- 下線
- 左右に線
下の画像は「下線」を選択した例です。

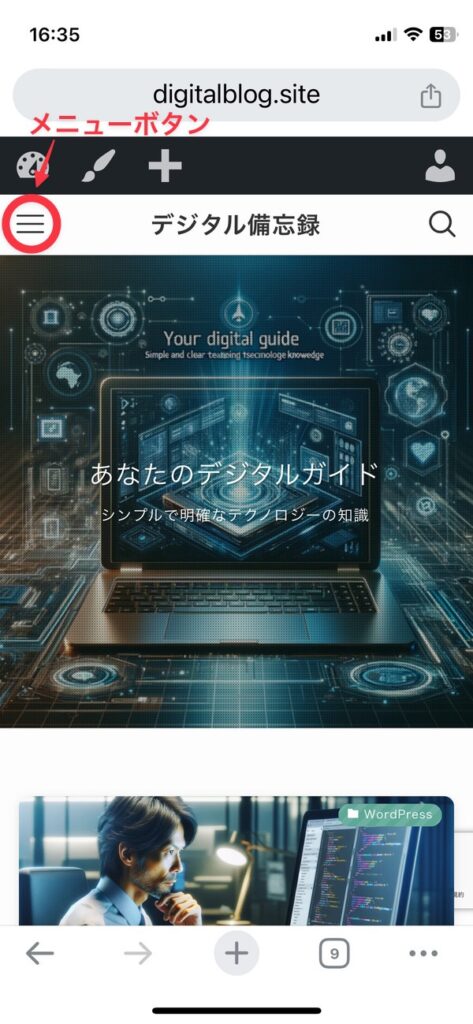
スマホメニュー内のタイトルデザイン
SWELLのスマホでのメニュー表示は、トップ画面にメニューボタンがあり、それをタップすることでメニューが開く方式になっています。

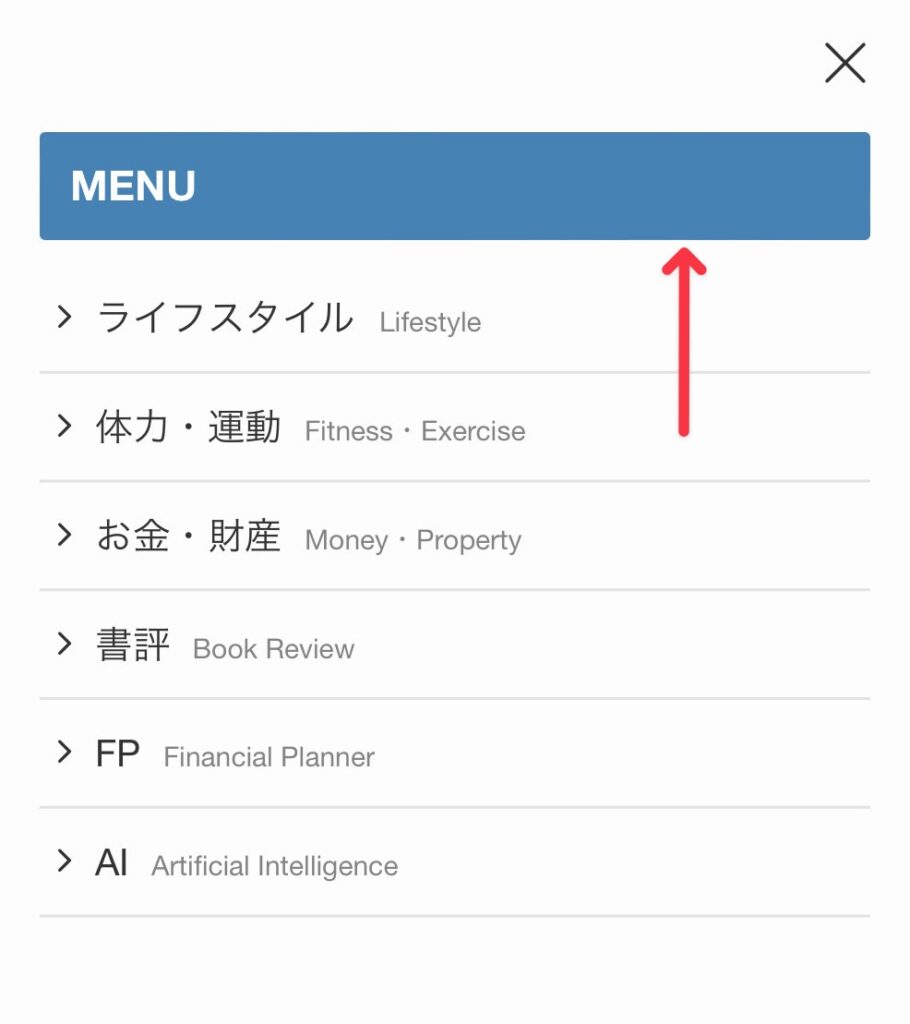
メニューボタンをタップすると次のようなメニューが開きます。

スマホメニューのタイトルデザインは、次の4種類から選択することができます。
なお、画像は「塗り」になります。
- 下線
- 左に縦線
- 左右に線
- 塗り
まとめ
SWELLテーマのタイトルデザインに焦点を当て、効率的なカスタマイズ方法をご紹介しました。
サブコンテンツやウィジェットのタイトルは、WordPressの管理画面から簡単にカスタマイズ可能です。
具体的には、記事下の「この記事を書いた人」や「関連記事」のセクションタイトルに注目し、デザイン選択肢(下線、縦線、横線など)を利用できます。
また、サイドバーやフッターに配置するウィジェットのタイトルデザインも同様に調整可能。スマートフォンメニューのタイトルデザインに関しても、ユーザーフレンドリーなオプションを提供することができます。
これらの簡潔なステップで、サイトの見た目を効果的にブラッシュアップしましょう!