WordPressの世界で今注目を集めているのが、WordPressテーマ「SWELL」です。
その魅力は、誰でも簡単に洗練されたデザインを実現できる点にあります。
この記事では、サイト全体の見た目からフォント設定、コンテンツ幅の調整まで、SWELLの基本設定方法をわかりやすく解説します。
ユーザーフレンドリーなデザインからスタイリッシュな印象まで、あなたのサイトを次のレベルに引き上げるヒントがここにあります。
設定手順
SWELLの「基本デザイン」の設定は以下の手順で設定します。
- WordPress管理画面の上部メニューのカスタマイズをクリック
外観→カスタマイズをクリックでも同じです。 - サイト全体設定をクリック
- 基本デザインをクリック
基本デザインの下に次の5つの項目がありますのでそれぞれ設定していきます。
- サイト全体の見た目
- フォント設定
- コンテンツ幅の設定
- サブメニューの表示形式
- ページ背景
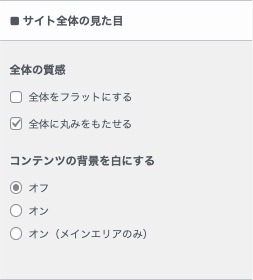
サイト全体の見た目

全体の質感
- 「全体をフラットにする」
-
デフォルト設定では、投稿リストのサムネイル画像部分など、様々な箇所に影が付いています。これらの影は、立体感や奥行き感を出す効果がありますが、逆にごちゃごちゃとした印象を与えることもあります。
そのため、全体をフラットにする設定をオンにすることで、よりすっきりとした印象のデザインにすることができます。
- 「全体に丸みをもたせる」
-
デフォルト設定では、角が直角でシャープな印象のデザインになっています。これらの直角は、クールでスタイリッシュな印象を与えますが、一方で冷たい印象を与えることもあります。
そのため、全体に丸みをもたせる設定をオンにすることで、より柔らかく親しみやすい印象のデザインにすることができます。
コンテンツの背景を白にする
全体設定→基本カラー→背景色を白系色にしていると「オン」にする意味はありません。
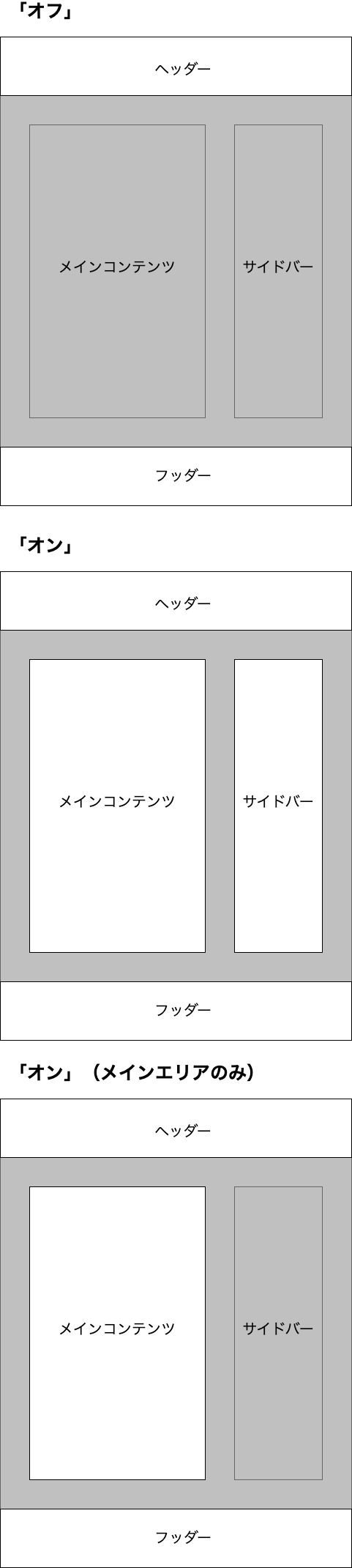
- 「オフ」
-
背景色は全体設定→基本カラー→背景色で設定した色になります。
- 「オン」
-
コンテンツの背景色がすべて白になります。
- 「オン(メインエリアのみ)」
-
メインエリア(メインコンテンツ、サイドバー)が白になります。
トップページの違いを図示するとつぎのとおりです。
「どのページに適用するか」を「すべてのページ」にした場合になります。

■は「全体設定」→「基本カラー」→「背景色」で設定した色とします。
\ 【公式】サイト /
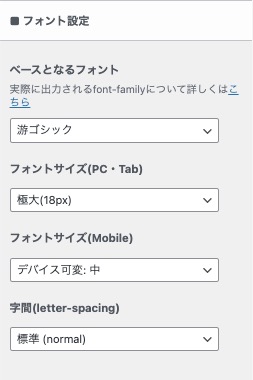
フォント設定

ベースとなるフォント
「遊ゴシック」「ヒラギノゴシック>メイリオ」「Noto Sans JP」「明朝体(Noto Serif JP)」から選択します。
各フォントの詳細について説明します。
- 「遊ゴシック」
-
游書体とも呼ばれています。他のフォントと比べて少し小さく、線が細いため文字と文字の間隔にゆとりがあり、読みやすいフォントです。
- 「ヒラギノゴシック>メイリオ」
-
ヒラギノは、文字の各部のアキと呼ばれる部分が均一なので、文字を並べたときにきれいな印象になります。
メイリオのフォント名は「明瞭」が元であることからもわかるように、可視性と可読性の高いフォントです。
不等号「>」は、フォールバック(代替)の順序を示しています。これは、もし最初に指定されたフォント(この場合はヒラギノゴシック)がユーザーのシステムにインストールされていない、または利用できない場合、次に指定されたフォント(メイリオ)が使用されることを意味します。
- 「Noto Sans JP」
-
Googleが開発したオープンソースのフォントです。読みやすさを重視して設計されており、多言語に対応しています。
OSやデバイスを選ばずコンテンツを表示できる汎用フォントとして利用されています。 - 「明朝体(Noto Serif JP)」
-
Googleが開発したオープンソースのフォントです。特に日本語の表示に最適化されたフォントです。
伝統的な明朝体の雰囲気を持ちながら、読みやすさを重視して設計されています。
フォントに特別のこだわりがなければSWELLのデフォルトフォントである「遊ゴシック」を選択すると良いでしょう。
フォントサイズ(PC・Tab)
14pxから18pxから1px刻みで5種類から選択できます。
最初はデフォルトの「中(16px)」に設定して、実際にウェブサイトを使用するユーザーのニーズに合わせて調整するのがよいです。
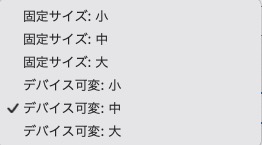
フォントサイズ(Mobile)

まずは「固定サイズ」か「デバイス可変」かを選択します。
「固定サイズ」はどのようなスマホでもフォントサイズが一定になります。
デバイスの画面サイズに応じてフォントサイズが自動調整されます。
最近のスマホは多様なサイズがありますので、サイズを考慮すると、「デバイス可変」を選択したほうがいいです。
「小」「中」「大」のどれにするか迷ったら、デフォルトの「中」がおすすめです。
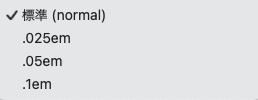
字間(letter-spacing)

「標準(normal)」ブラウザや設定フォントによって異なる可能性があります。
私の環境(PC)では「.025em」と同じように感じます。
個人の好みもあるかもしれませんが、余裕が感じられる「.05em」をおすすめします。
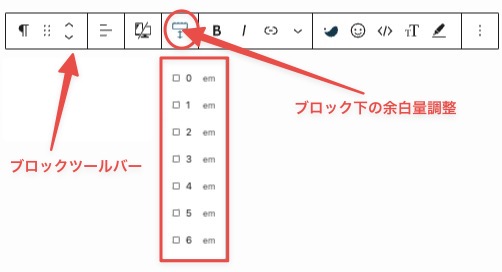
少し余談になりますが行間(line-spacing)は事前に設定できません。
投稿編集画面の「ブロックツールバー」で選択するかCSSを使って設定します。

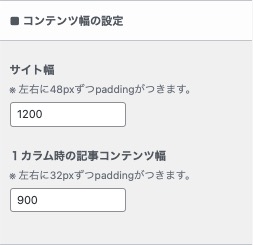
コンテンツ幅の設定

サイト幅
パソコンで読みやすい1行の文字数は、全角40文字程度といわれています。
サイト幅を1080pxにすると40文字になります。
1カラム時の記事コンテンツ幅
特に要件がなければデフォルトの900pxが適切です。
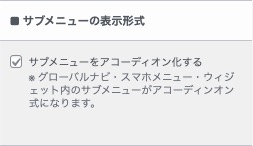
サブメニューの表示形式

「サブメニューをアコーディオン化する」とは、ドロップダウンメニューのサブカテゴリーの表示方法を変更する機能です。
アコーディオン化すると各メニューアイテムがクリックされたときに、その下にあるサブメニューが開くまたは閉じます。
具体的には、ユーザーがメインメニューの項目の一つをクリックすると、その項目に関連するサブメニューが下に開いて表示されます。
他のメインメニュー項目をクリックすると、先に開いていたサブメニューが閉じて、新しく選択された項目のサブメニューが開きます。
サイトのナビゲーションがより整理され、ユーザーにとって見やすく、使いやすいものになります。
アコーディオン化は特にモバイルデバイスなど画面スペースが限られた環境で有効です。
サブメニューが常に表示されていると画面が煩雑になりがちですが、アコーディオン化で、必要な時にのみサブメニューを表示できます。
ページ背景

画像を挿入するとサイトのページ全体の背景にカスタム画像を設定できます。
サイト全体の共通背景として使用できるので、ウェブサイトの視覚的な印象を大きく変えることができます。
おすすめの画像サイズはフルHD解像度(横幅1920px x 高さ1080px)以上で、アスペクト比は16:9です。
ファイルサイズは200KB以下です。
これらのおすすめは、ウェブサイトの読み込み速度、ユーザーエクスペリエンス、そして視覚的な魅力を最適化するために重要です。
最終的には背景画像を挿入することは、サイトの表示速度が遅くなる可能性がありますので、背景画像を挿入しないことも選択肢の1つになります。
\ 【公式】サイト /
まとめ
WordPressの話題のテーマ、SWELLの基本デザイン設定を簡潔に解説します。
まずはWordPress管理画面の「カスタマイズ」からサイト全体設定へ。
設定項目は、「サイト全体の見た目」「フォント設定」「コンテンツ幅の設定」「サブメニューの表示形式」「ページ背景」の5つです。
ここでサイトの見た目をフラットにするか、角を丸めて親しみやすくするか選択します。
フォントはデフォルトの「遊ゴシック」か、他のオプションから。PCとタブレットでは14px~18px、モバイルでは固定か可変サイズを。
コンテンツ幅は読みやすさを考慮し、サイト幅は1080px、記事幅は900pxが理想。
サブメニューはアコーディオン式でスペース効率良く。
最後にページ背景はカスタム画像で個性を出すか、シンプルにするかを選んでください。
これであなたのサイトもSWELLなデザインに!