SWELLでサイトを作成したけれど、なんだか物足りないと感じていませんか?その原因は、基本カラーの配色かもしれません。
基本カラーは、サイト全体の印象や雰囲気を大きく左右する重要な要素です。色の心理的影響や、色の組み合わせを意識することで、サイトの印象を大きく変えることができます。
本記事では、SWELLの基本カラーを決める際に押さえておきたいポイントと設定方法を徹底解説します。デフォルトの配色だけでなく、オリジナルの個性的な配色が実現できるので要チェックです。
色の基本概念
色の選択には色彩の基本的な知識が必要です。SWELLの色の選定に当たって、この基本を押さえておくことが重要です。
3つのカラーと色の黄金比率
どんな色でも黄金比率で色を使用すると、バランスの良い配色になるというものです。
一般的に色の黄金比率は70:25:5と言われています。
- ベースカラー(70%)
最も使用頻度の高い基本になる色、背景色に使用されることが多いです。 - メインカラー(25%)
サイトを象徴する色、見出し、ロゴ、カテゴリーなどに使用されます。 - アクセントカラー(5%)
強調したい箇所に使う色、強調したい箇所の文字やアンダーライン、クリックボタン、グループ化の枠線などに用います。
使用箇所は目安であって、個々に基準を決めて下さい。
配色イメージ
色の組み合わせつまり配色によってサイト全体のイメージが変わってきます。
以下に、よく使われる配色をいくつか紹介します。
- 同系色
同じ色相の色を組み合わせる - 類似色
隣り合う色相の色を組み合わせる - 補色
反対色を組み合わせる - 無彩色
黒、白、グレーなどの色を組み合わせる
さまざまな色の組み合わせを試してみて、自分に合った配色を見つけましょう。
また、配色を紹介したサイトはいくつもあります。たとえば次のサイトが参考になります。
\ 【公式】サイト /
SWELLの基本カラー設定
SWELLの基本カラーは以下の手順で設定します。
- WordPress管理画面の上部メニューのカスタマイズをクリック
- サイト全体設定をクリック
- 基本カラーをクリック
次の画面が表示され、それぞれのカラーが設定できます。

SWELLのカラーコードデフォルト値は次のとおりです。
| #04384c | |
| #333 | |
| #1176d4 | |
| #fdfdfd |
カラーコードとは、色を表示するためにそのRGB値を16進法で表記した文字列を指します。
2桁ごとに赤・緑・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となります。
色の種類は166=16,777,216種類の色を表示することができます。
主な色のカラーコードを示すと次のとおりです。
- 黒: #000000
- 赤: #FF0000
- 緑: #008000
- 青: #0000FF
- 黄: #FFFF00
なお「#」は次に続く文字列が16進数であることを示します。
メインカラー
メインカラーとは、サイトのイメージを決定づける重要な色です。
サイトのタイトルやキャッチフレーズに合わせて選ばれ、訪問者に大きな印象を与える事ができます。
例えば、落ち着いた内容のサイトは青や緑のような穏やかな色を使うことがあります。
逆に、活動的でエネルギッシュな内容のサイトでは赤やオレンジなどの明るい色が選ばれることがあります。
主要な色のイメージ
色にはそれぞれ異なる心理的影響があります。例えば、青は信頼と安定を、赤は情熱とエネルギーを表します。これらの特性を活用して、サイトの目的に合った色を選びます。
次の表1は主要な色のイメージを一覧にしたものです。
サイトのメインカラーを決定する資料にして下さい。
| 色 | イメージ |
| 黒 | 強さ、権力、威厳、高級感、重厚感、ミステリアス、暗さ、恐怖、悲しみ、喪失 |
| 青 | 平和、誠実、冷静、知性、信頼、落ち着き、憂鬱、悲しみ、孤独 |
| 茶色 | 自然、土、木、温かみ、安心感、落ち着き、伝統、保守的、古さ |
| 緑 | 自然、生命、成長、健康、癒し、安らぎ、新鮮さ、若さ、希望 |
| 橙色 | 明るさ、元気、エネルギー、活力、幸福、喜び、親近感、警告 |
| 紫 | 高貴、気品、神秘、優雅、幻想、芸術、創造性、神秘、謎、霊性 |
| 赤 | 情熱、エネルギー、活力、危険、警告、興奮、刺激、愛 |
| 黄色 | 明るさ、陽気、明るい、希望、幸福、歓迎、警告、刺激、注意 |
| 白 | 清潔、純粋、無垢、無限、平和、希望、高潔、知性、シンプル |
| 灰色 | 中立、無難、控えめ、落ち着き、無感情、無関心、退屈、暗さ、喪失 |
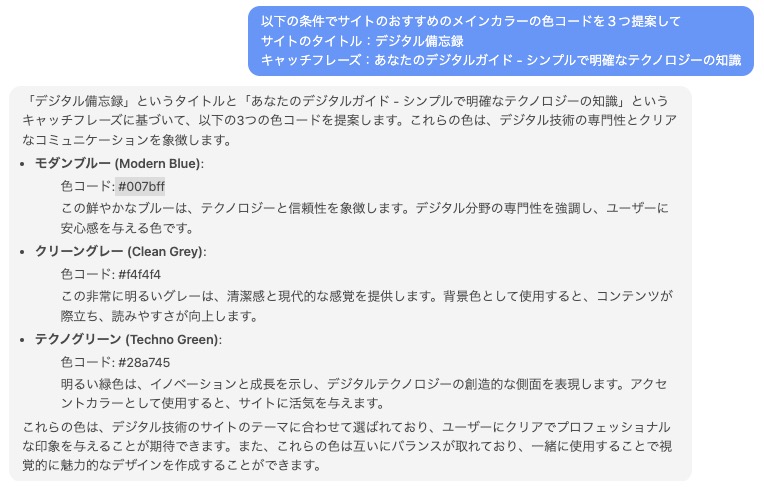
メインカラーをChatGPTに聞いてみた

ChatGPTが提案した各色コードは次のようになりました。



このようにしてメインカラーを決めるのもありです。
テキストカラー
サイトの3つのカラー以外にテキストカラーも決定します。
普通は背景色が白系の色であれば、一般的には黒で良いでしょう。
しかし、テキストの色として黒(#000000)を使用することは、検討の余地があります。
完全な黒(#000000)は特に大量のテキストがある場合、時には強すぎると感じられ目が疲れやすくなります。
そのため、やや薄いグレースケールの黒、例えば、(#333333)や(#444444)を使用することを選ぶことがあります。
これは視覚的な疲労を減らし、全体的なデザインを柔らかく見せる効果があります。
リンクカラー
リンクカラーはアクセントカラーの1つになります。
リンクカラーには様々な色がありますが、一般的には青系統の色が多く使われています。
画像カラーピッカーなどの画像からカラーコードを抽出するサービスがありますので、どのようなリンクコードを使っているか各自で調べて下さい。

背景色
特別のこだわりがなければ背景色には、「白系」をおすすめします。
「白系」は紙やノートなどで背景色として認識されているためです。
また文字や画像を邪魔することなく、どんな色とも相性が合う色です。
カラーコードを抽出するサービスを使って色コードを決めて下さい。
\ 【公式】サイト /
まとめ
SWELLで基本カラーを設定する際には、色の基本知識、バランスの原則、そして色の心理効果を理解することが重要です。
サイトの目的や内容に合わせて、適切な色の選択を行いましょう。この記事が、より効果的で魅力的なサイトデザインへの第一歩となることを願っています。