ウェブサイト運営者なら誰もが直面する訪問者からの問い合わせ。ウェブサイトに問い合わせフォームを追加したいけど、難しそう…そんな心配は不要!
Contact Form 7を使えば、初心者でも簡単にプロフェッショナルな問い合わせページを作成できます。
数ステップでスマートな問い合わせシステムが構築可能です。
この記事では、Contact Form 7のインストールからカスタマイズまで、あなたのサイトを効率的に変える方法をご紹介します。
Contact Form 7とは
Contact Form 7はWordPress用の無料のプラグインで、サイト訪問者からの問い合わせを受けて返答するプラグインです。
ウェブサイトに簡単に訪問者からの送信用フォームを追加することができます。
カスタマイズ可能なフォームとメールのコンテンツを提供し、スパムから保護するためのキャプチャ機能も含まれています。
また、コーディングの知識が少なくてもフォームを作成することができます。
設定方法
WordPressがインストール済みであることが前提になります。
- Contact Form 7のインストールと有効化
- 固定ページ「お問い合わせ」を作成
- フォームを編集
- メールを編集
- メール (2)を編集
Contact Form 7のインストールと有効化
- WordPressサイドメニューのプラグインをクリック
- 新規プラグインを追加をクリック
- 「プラグインの検索…」に「Contact Form 7」と入力
- 「Contact Form 7」の今すぐインストールをクリック
- 有効化をクリック
固定ページ「お問い合わせ」を作成
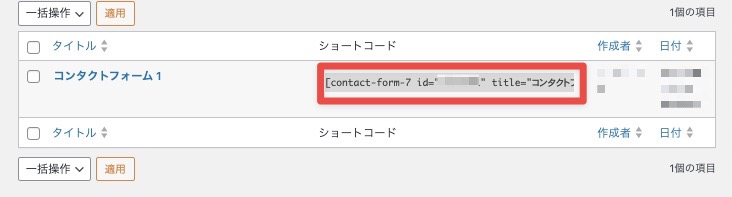
ショートコードのコピー
- WordPressサイドメニューのお問い合わせをクリック
- コンタクトフォームをクリック
- 「ショートコード」らんにあるコードコピー
「CTsRL(cmmmand)」+Cか右クリック+コピー

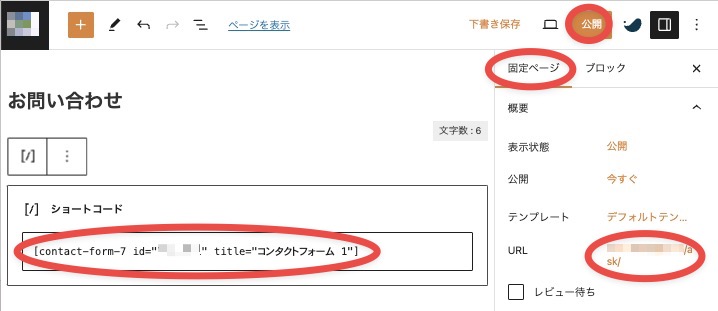
固定ページを作成
- WordPressサイドメニューのプ固定ページをクリック
- 新規固定ページを追加をクリック
- 「タイトルを追加」に「お問い合わせ」と入力
- 「ブロックを選択するには「/」を入力」にペースト
「CTRL(cmmmand)」+Vか右クリック+貼り付け - 画面右上の
 をクリック
をクリック - 「固定ページ」タブをクリック
- 「URL」の右にある「ドメイン名/自動下書き/」をクリック
- 「パーマリンク」に「ask」と入力
「ask」は任意の文字です。 - 公開をクリック

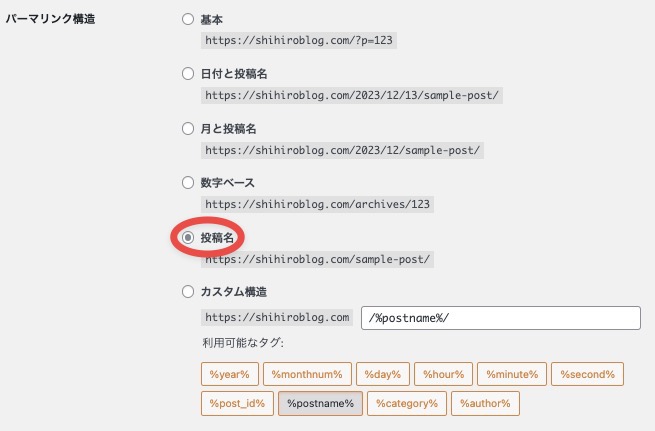
パーマリンクとは一般にURLのことです。日付や数字を絡めた設定もできますが、シンプルな投稿名が無難です。なお、投稿名は記事ごとに英語での記入が原則です。
設定は次のとおりです。
- WordPressサイドメニューの設定をクリック
- パーマリンクをクリック
- 「投稿名」を選択

- 変更を保存をクリック
問い合わせできるかテストする
Contact Form 7のデフォルト値で問い合わせができるか、テストをしてみます。
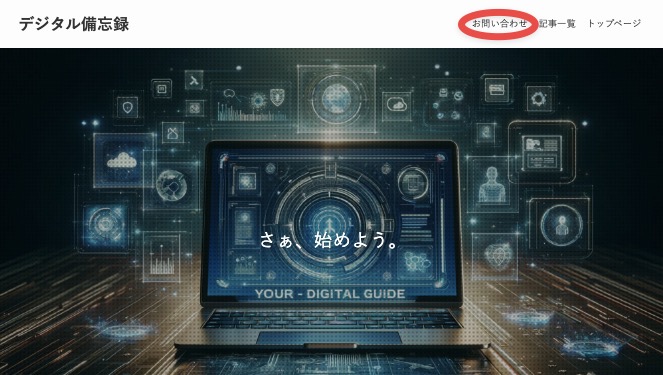
メニューなど設定をしていなければ、トップページのヘッダーに固定ページがメニューになっています。
テーマによって事前にメニューを作らないと表示できない場合があります。

- お問い合わせをクリック
- 各項目を入力して送信をクリック
「ありがとうございます。メッセージは送信されました。」と表示されます。
【フォーム】

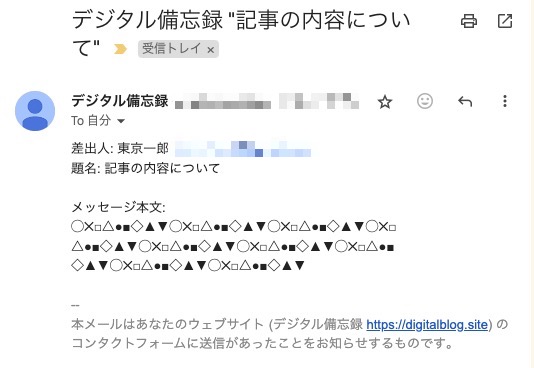
- WordPressに設定したメールアドレスを開いて、受信したことを確認

フォームを編集
訪問者が問い合わせをするフォームのレイアウトを編集します。
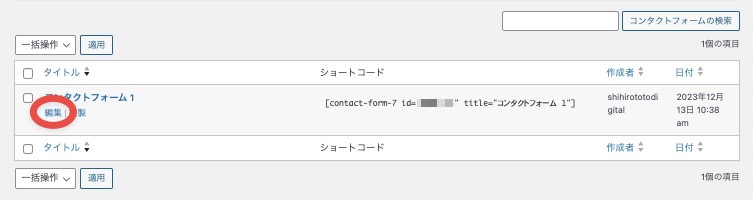
- WordPressサイドメニューのお問い合わせををクリック
- コンタクトフォームをクリック
- 編集をクリック
コンタクトフォームをクリックしても同じ動作になります。

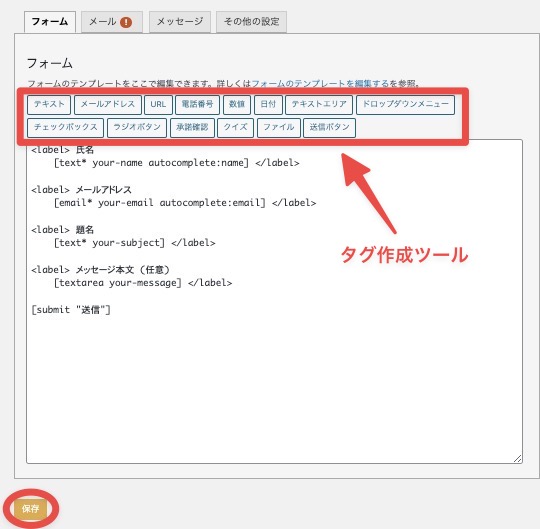
- ファームのテンプレート画面が表示
テキストボックスのため直接編集できますし、タグ作成ツールで編集することもできます。 - 編集後、保存をクリック

デフォルトの内容を図にしておきます。
| ラベル名 | フィールドの型 | 名 前 | 入力必須 | オートコン プリート |
| 氏名 | text型 | your-name | text*(必須) | あり |
| メールアドレス | mail型 | your-email | email*(必須) | あり |
| 題名 | text型 | your-subject | text*(必須) | なし |
| メッセージ本文 (任意) | textarea型 | your-message | 任意 | なし |
| 送信 | submit型 | submit | ー | ー |
ユーザーによるキーボード入力履歴を活用して、入力操作の軽減を図る機能
最初の文字を入力すると、過去の履歴を調べて一致する文字を、候補として一覧で表示します。
メールを編集
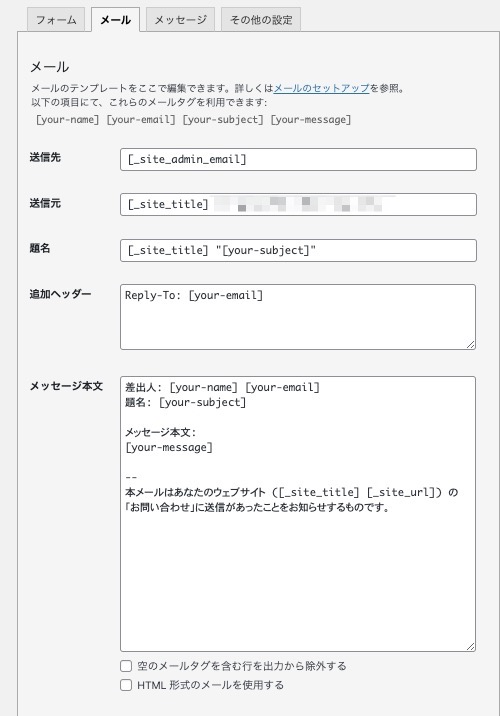
WordPressの問い合わせボックスを使って、訪問者からサイト管理者へ送信するメールのレイアウトを編集します。

送信先
[_site_admin_email]でサイト管理者のメールアドレスを表します。
WordPressの設定→一般設定の「管理者メールアドレス」に入力したアドレスです。
送信元
<wordpress@ドメイン名>WordPressで自動的に付けられるメールアドレスです。
セキュリティを高めたい場合は、変更することもできます。
小規模な運用であれば、デフォルトの設定のままで問題ない場合が多いです。
[_site_title]はサイトのタイトルを表します。
WordPressの設定→一般の「サイトのタイトル」に入力した文字が表示されます。
題名
[your-subject]は問い合わせ文の題名です。
追加ヘッダー
「Reply-To:」を追加することで、返信先のアドレス[your-email](問い合わせ送信者のメールアドレス)を指定することができます。
メール (2)を編集
サイト管理者が問い合わせ文を受信したことを、問い合わせ送信者に案内するための、自動返信メールとして利用します。
使用するには「メール (2) を使用」にチェックを入れます。
すると次のように表示されます。

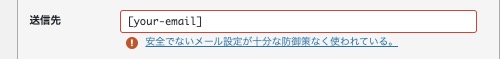
何も対策しないままであると、悪意をもった者が他人のメールアドレスで、この問い合わせを使ってメールを送ると、自動で他人のメールアドレスに返信してしまいます。
サイト名を使って悪意をもった者が勝手にメールを送れてしまうため、防御策をするよう警告がでています。
防御策を講じなくても、自動返信メールは送れます。
しかし非常に危険なので防止用のサービスがありますので導入を検討して下さい。
詳細は次の記事を参照下さい。

なお、設定は「メールを編集」とほぼ同じなので説明は省略します。
まとめ
WordPress用プラグイン「Contact Form 7」を使うと、簡単にカスタマイズ可能な問い合わせフォームを設置することができます。
インストール後、ショートコードをコピーして固定ページに貼り付けるだけで、カスタマイズ可能な問い合わせフォームが完成します。
メールの自動返信や確認画面の追加など、高度なカスタマイズも可能です。
プログラミング知識不要で、サイトの機能性を向上させます。、初心者にも優しい設計です。